この雑記を書く問題意識は、Tailwind CSSに対して向けられている世の人々の不満が、Tailwind CSSがコミットしていることから外れた、お門違いの期待の押しつけになっているのではないかと感じるところにある。
ライブラリやフレームワーク、道具にはそれが作られた目的があり、果たそうとするコミットメントがある。その圏内において果たされていないコミットメントに対する不満は、それ自体の存在意義にかかわる意味を持つが、しかし利用者が一方的に寄せた期待が果たされないことに対する不満はそうではない。
念押しするまでもないと思うが、これはTailwind CSSに対して不満を向けるべきではないという話ではまったくない。むしろ、その不満の下敷きとなっている Tailwind CSS への期待が Tailwind CSS 自体によってコミットされたものでないとしたら、不満を向けてもしょうがないのではないか、あるいは、向けようがないのではないかと考えられる可能性を検討してみようという話である。
まずは、Tailwind CSSについて、その二面性についての考察からはじめる。
2つの顔
Tailwind CSSというツールの本質は大きく2つ認められるだろう。そのひとつは〈pluggableなCSSライブラリビルドツール〉としての本質、もうひとつはその上に構築される〈デザインシステムを表現するCSSライブラリ〉としての本質だ。
pluggableなCSSライブラリビルドツールとしての本質

〈pluggableなCSSライブラリビルドツール〉としての本質は、Tailwind CSSの設定ファイル tailwind.config.js (以降Tailwindコンフィグ)をもとにCSSスタイルシートを出力する部分がそれを担っている。Tailwindコンフィグをある程度触ったことがある人ならわかっていると思うが、Tailwind CSSのカスタマイズとはデフォルトで用意されたユーティリティCSSを拡張できるというレベルの機能ではない。
Tailwind CSSがデフォルトで提供しているユーティリティCSSは、何から何までコアプラグインと呼ばれるプリインのプラグインによって実装されている。すべてがプラグインであるということは、任意に着脱可能であるし、同じ機能を別のプラグインとして実装することもできるということを意味する。デフォルトの機能はプラグインとしてファーストパーティではあるが、機能としてツールに組み込まれたビルトインではない。すべてのプラグインを取り外し、完全にゼロからCSSライブラリを実装することもできる。
この点において、〈pluggableなCSSライブラリビルドツール〉としての本質は、その上に構築されるCSSライブラリの詳細についての関心を含まない。 flex や text-sm などのユーティリティクラスは、デフォルトで同梱されるコアプラグインが提供している機能であり、ビルドツールが支配する領域ではない。
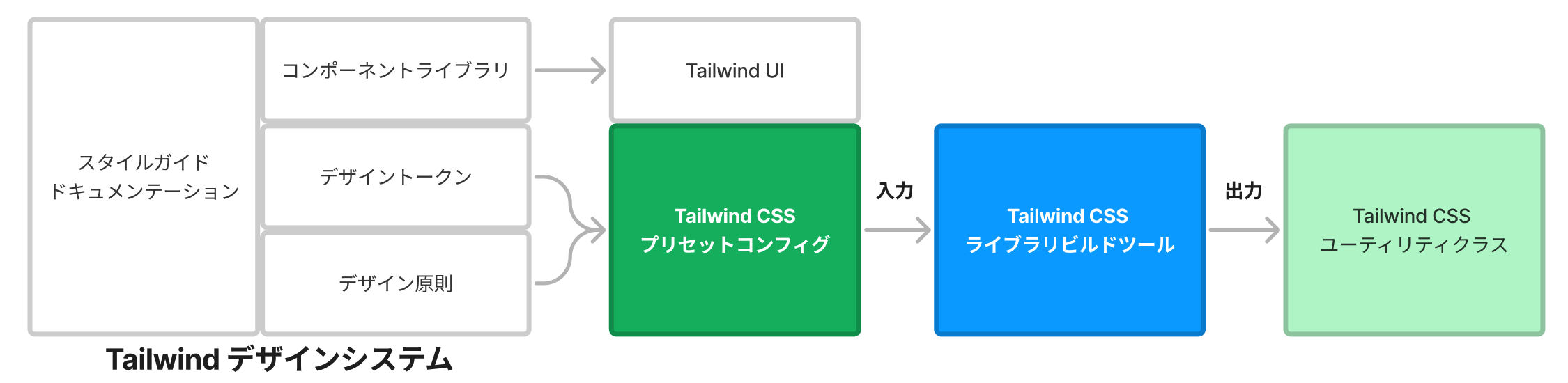
このビルドツールはいわば、Tailwindコンフィグを入力とし、CSSライブラリを出力とする関数と捉えることもできるだろう。だから、どのようなCSSライブラリが出力されるかについては、入力次第であるとしか言えないのだ。
デザインシステムを表現するCSSライブラリとしての本質

〈デザインシステムを表現するCSSライブラリ〉としての本質は、実際にWebサイトやWebアプリケーションの構築において利用可能な、 flex や text-sm といったユーティリティクラスが担っている。しかし上述のとおり、それはTailwindコンフィグをもとにビルドツールが出力したものにすぎない。つまり、この本質の核はそれらのコアプラグインをまとめて調和させたデフォルトのプリセットである。そしてそのプリセットは、設計済みの、Tailwind というひとつのデザインシステムの一部である。
Tailwind がひとつのデザインシステムであるということ、それは Tailwind CSS を利用するということが、その根底にあるデザイン原則からデザイントークンからコンポーネントに至るまでその全体を借りて、そのデザインシステムの上にわれわれのWebサイトやWebアプリケーションを構築するということを意味する。
Tailwind CSS が提供するCSSライブラリのユーティリティクラスがどれだけ汎用的であっても、それはひとつのデザインシステムであることと矛盾しない。同社が提供するTailwind UI も同じデザインシステム上で構築されたコンポーネントライブラリである。充実したドキュメンテーションもデザインシステムの一部分であり、プリセットのコンフィグが内包するコアプラグインとデフォルトのテーマも含め、その全体がひとつのデザインシステムである。
これが、 Tailwind CSS を二面性のもとに、2つの本質を持つものとして捉える見方である。

デザインシステムを借りるということ
〈デザインシステムを借りる〉とはどういうことか。世間にライブラリが広く流通している代表的なデザインシステムとして挙げられるのは、Google の Material Design だろう。
Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.
ただ Material Design のボタンやフォームのUIを気に入り、その部分だけを利用しているつもりかもしれない。そうした利用もできるのは、 Material というデザインシステムの汎用性と完成度の高さによるものだろう。だが自覚的でなくとも、Material Design を採用してデザインされたWebサイトやアプリケーションは、Material というデザインシステムを借りて、その上に構築されている。
だが、借り物は借り物である以上、そのデザインシステムのオーナーシップは、われわれの側にはない。デザインシステムはそのシステムの許す範囲で拡張性を持ち、それをAPIとして利用者に提供することもあるが、その範囲を超え出るような拡張を施そうとすれば矛盾と衝突が起こるのは必然である。典型的には、ライブラリが提供するAPIでは表現できないカスタマイズのために、グローバルCSSを上書きすることになる。
これと同じ図式は Tailwind CSS にも当てはめられる。プリセットのコアプラグインとテーマは、その土台となるデザインシステムの許す範囲で拡張性を備えているが、その範囲を超える拡張まではサポートしきれない。借り物のデザインシステムの上で表現できるのは、そのデザインシステムが想定する範囲のものに限られる。〈デザインシステムを借りる〉というのは、表現力の限界を他者に委ねることにほかならない。
だが、Tailwind CSS が画期的であった点は、それが単にデザインシステムを表現するライブラリであるだけでなく、デザインシステムをライブラリで表現する手段もまたツールとして提供している点だ。これにより、独自のデザインシステムを持つ利用者がそれをCSSライブラリとして表現することを容易にした。〈pluggableなCSSライブラリビルドツール〉としての本質は、デザインシステムをライブラリにする工程そのものを普遍化させるという、ひとつの発明である。
不満の矛先
Tailwind CSS が提供するユーティリティCSSの命名や振る舞いが気に入らないのであれば、それは〈デザインシステムを表現するCSSライブラリ〉としてのTailwind CSSに対する不満であり、それは結局 Tailwind というデザインシステムへの不満である。だが、それは借り物のデザインシステムと、自分が表現したいデザインとの不協和音にすぎず、どちらかが正解でもなく間違っているのでもない。
表現力を他者に委ねることが省力化による喜びを生み出すかぎりは、借り物のデザインシステムは有益なものになるだろう。しかしそれが不自由による苦しみを生むのであれば、それを解消する方法はコントロールを取り戻すことしかないだろう。デザインシステムを借りることをやめ、独自のデザインシステムを構築することだ。幸いにも、Tailwind CSS はそれも容易にしている。
また、ひとつの体系として調和を図ること自体が難しい、クリエイティブかつ探索的な段階の表現においては、デザインシステムの根本的な効用であるはずの制約こそが目的を阻害するのであるから、Tailwind に限らずデザインシステムそのものがミスマッチである。どこまでの表現力が必要になるかわからないうちにデザインシステムを利用するのは賭けであると言えよう。