with Angular-CLI

Ahead-of-Time(AoT) compilation is a key feature of Angular 2. It bring us big performance and small payload size. Let’s try it easily. It’s good news, Angular-CLI started AoT support experimentally!
Install CLI
Type a command to install angular-cli package in global
> npm install -g angular-cliAfter installation, check the version.
> ng versionangular-cli: 1.0.0-beta.16node: 6.7.0os: darwin x64Create a project
Create new project with CLI
> ng new example-appIt takes a long long time. Be patient…
After that, move to the generated directory.
> cd example-appBuild in JiT mode
At first, let’s build the project in JiT mode. Type a command:
> ng buildBuilt files will be in dist directory.
Explore the bundle
Let’s explore and measure the bundled file. Install a tool from npm:
> npm install -g source-map-explorerAnd use source-map-explorer for the bundle and source map
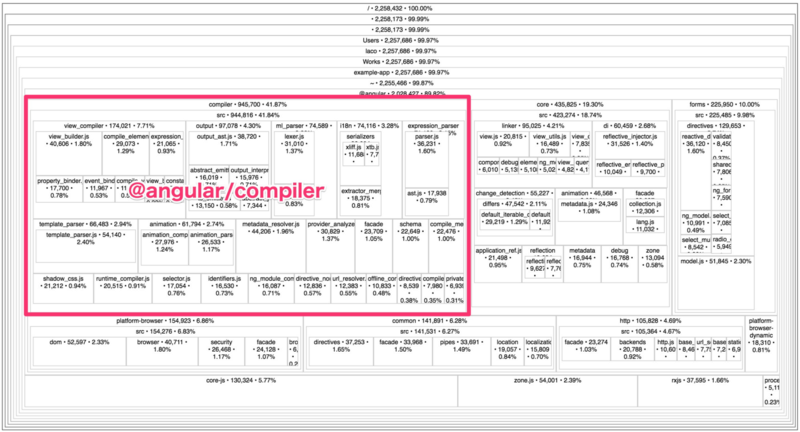
> source-map-explorer dist/main.bundle.js dist/main.mapWeb browser opens automatically and show a graph telling items of the bundle!

Awesome! Now we can see that @angular/compiler is the largest module. In JiT mode, all Angular applications require the compiler at runtime. In AoT mode, it doesn’t. Let’s make it sure.
Build in AoT mode
Note: Angular-CLI AoT support is really experimental yet.
To build with AoT, use — aot option.
> ng build --aotAnd explore the bundle again.
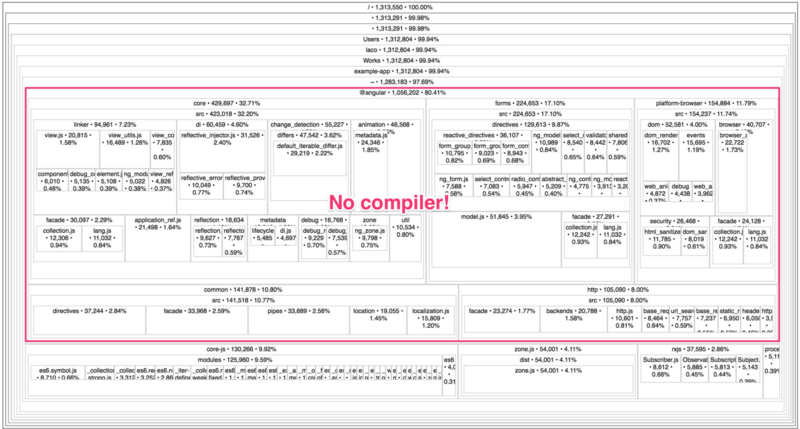
> source-map-explorer dist/main.bundle.js dist/main.map
Yeeeeeah! We removed @angular/compiler module from our bundle! By AoT compilation, we can eliminate files which are no longer used in runtime and can reduce initial loss time for compilation.
Conclusion
- Angular-CLI started AoT support experimentally
source-map-exploreris a great tool to measure our bundle
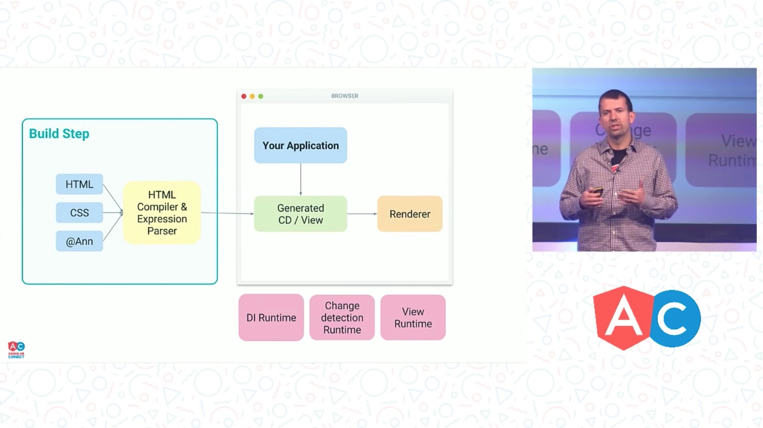
if you have not watched yet, I recommend you this video, Martin’s great session about optimizing bundle at AngularConnect 2016.
Thanks.