Google I/O 2023 の中で Angular について触れられたセッションを紹介する。
Developer keynote
まずは Developer keynote から。今年の I/O は珍しく Developer keynote にも Angular の名前が数回登場しており、こんな風に扱われるのは実は初めてではないかと思う。
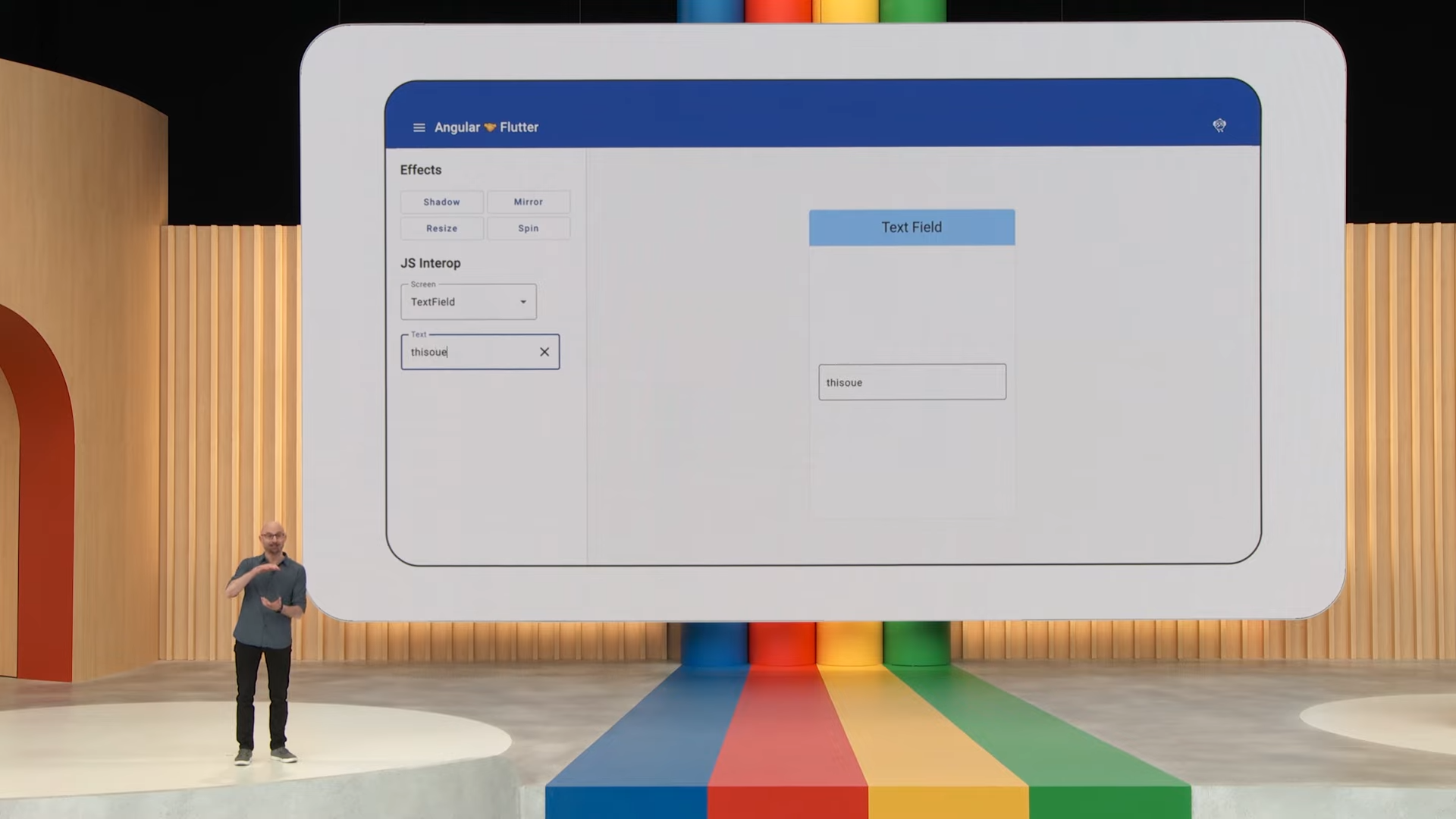
Flutter のアップデートに関するところでは、Flutter Web の新しい機能のデモにちゃっかり登場した。 Flutter Web で作られたウィジェットが Angular アプリケーションに埋め込まれているというものだ。

このデモについては Flutter の個別セッション動画の方でもう少し詳しく触れられているので興味があれば見てみるとよい。特にAngularの開発者に役立つ情報はないが。
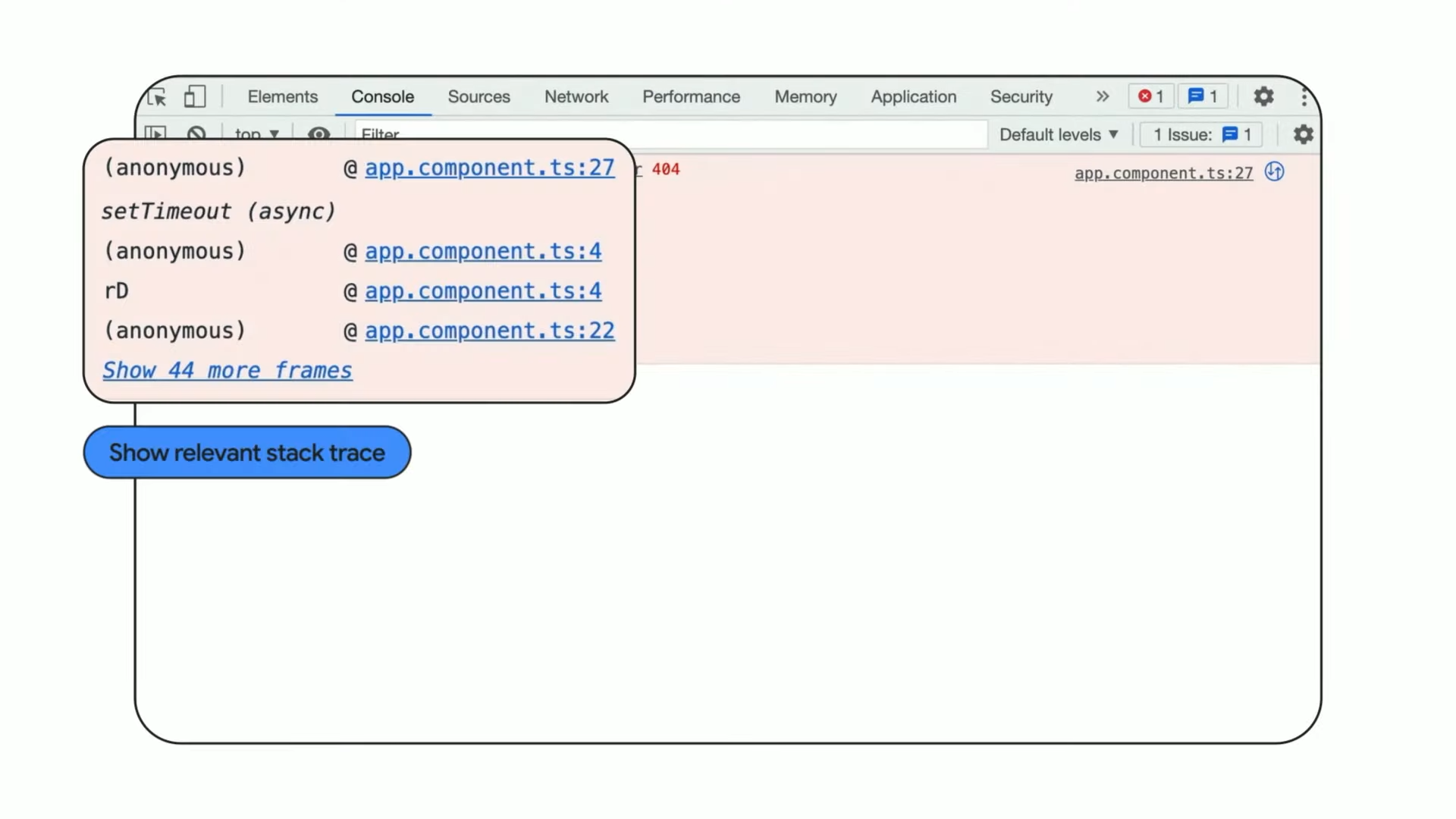
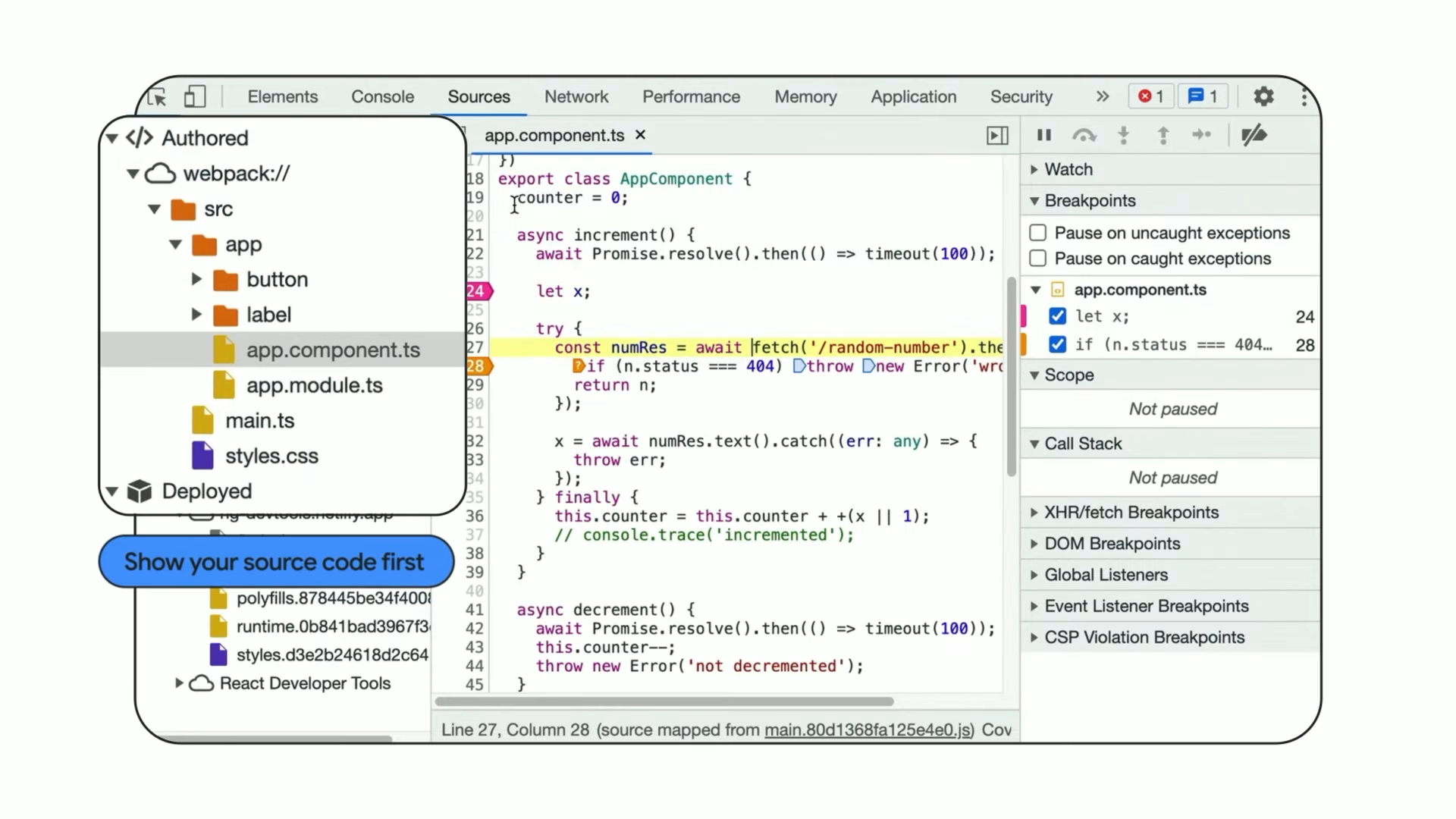
Developer keynote の Webパート では、Chrome DevTools のデバッグ機能のアップデートを紹介する題材としてAngularアプリケーションの例が使われていた。同じ機能を紹介する個別セッション動画の方では React のコードになっていたのだが、keynote ではあえて Angular を選んでくれたのだろうか。


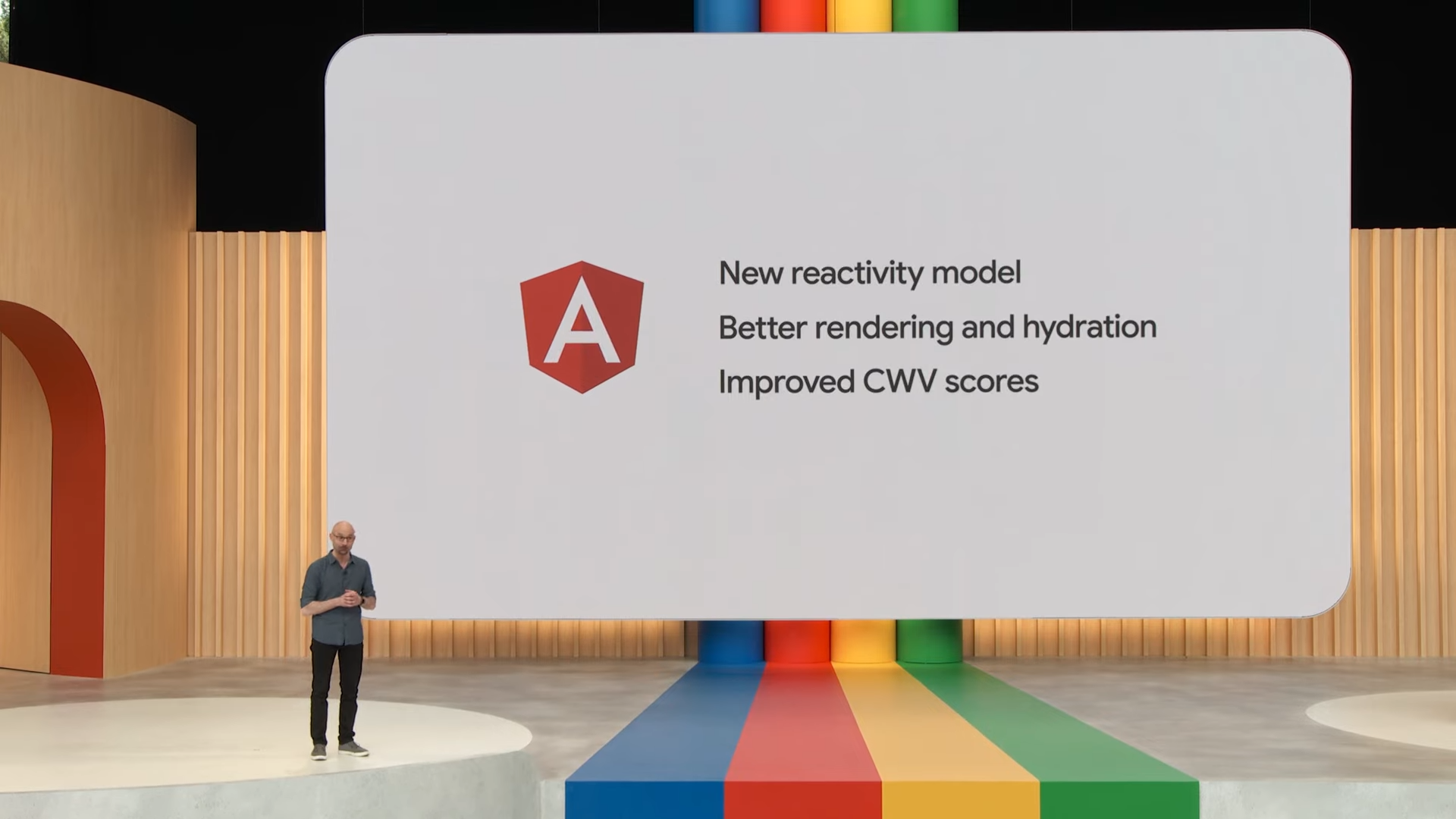
また、パフォーマンスに関するセクションでは先日リリースされた Angular v16 のパフォーマンス改善を紹介してくれた。Google I/O の keynote でこんな大々的にプロモーションされるのはかなりレアだ。

Angular sessions
今年の Angular 個別セッションは3つだった。YouTubeの再生リストは goo.gle/IO23_angular にまとめてある。
New in Angular
最初の方は Angular にあまり詳しくない人向けにAngular そのものの紹介から始まるが、途中からは v15 で入った Standalone Components、v16で入った Signals や SSRのHydrationなど最新のアップデート内容もわかりやすく紹介しているので Angular を知っている人もぜひ見てほしい。

Rethinking reactivity with Angular Signals
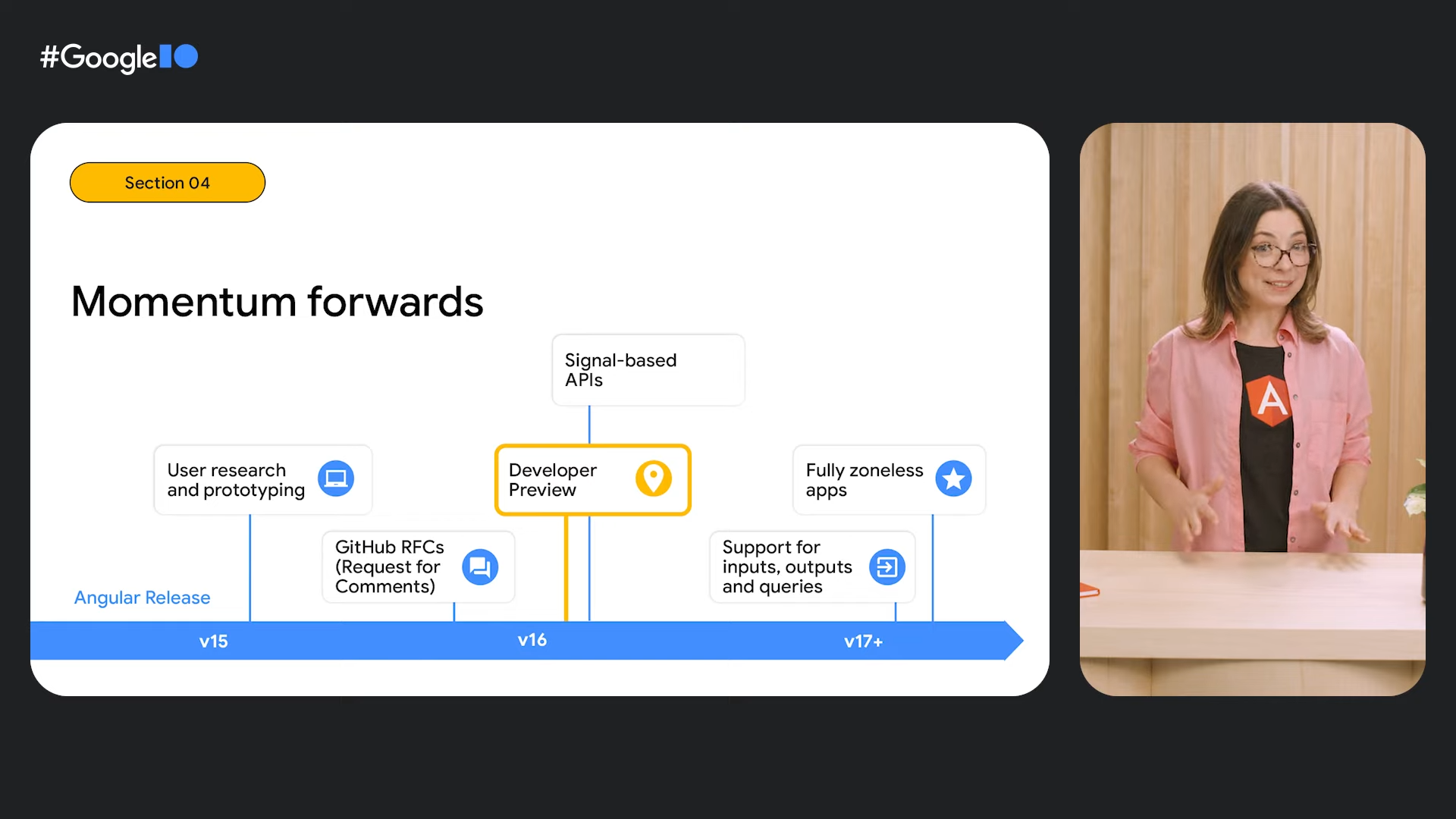
Angular v16 で開発者プレビューAPIとして公開された Signals API にフォーカスしたセッション。Signals のベースになっている Reactivity という考え方から教えてくれる。まだ Signals を使う予定がなくても、今後はかならず避けて通れない道なので、ぜひキャッチアップしておこう。また、チームメンバーに Signals をレクチャーしなければならないときにも参考資料にできるはずだ。


Getting started with Angular Signals
この動画は今年新しく作成されたコードラボを紹介するワークショップセッションになっている。これだけ見て学ぶというよりは、コードラボを進めながら見るのがいいだろう。
コードラボはすでに日本語翻訳もあるため、ぜひ Signals を学ぶのに使ってほしい。動画を見てもわかると思うがけっこう面白い本格的な内容になっている。
Firebase 関連
毎年恒例で、Firebase関連のセッションを見ているといくつか AngularFire 関連のアップデートについて語られることがある。今年は2つのセッションで Angular が登場したのでざっくり紹介する。
How to run dynamic web apps on Firebase
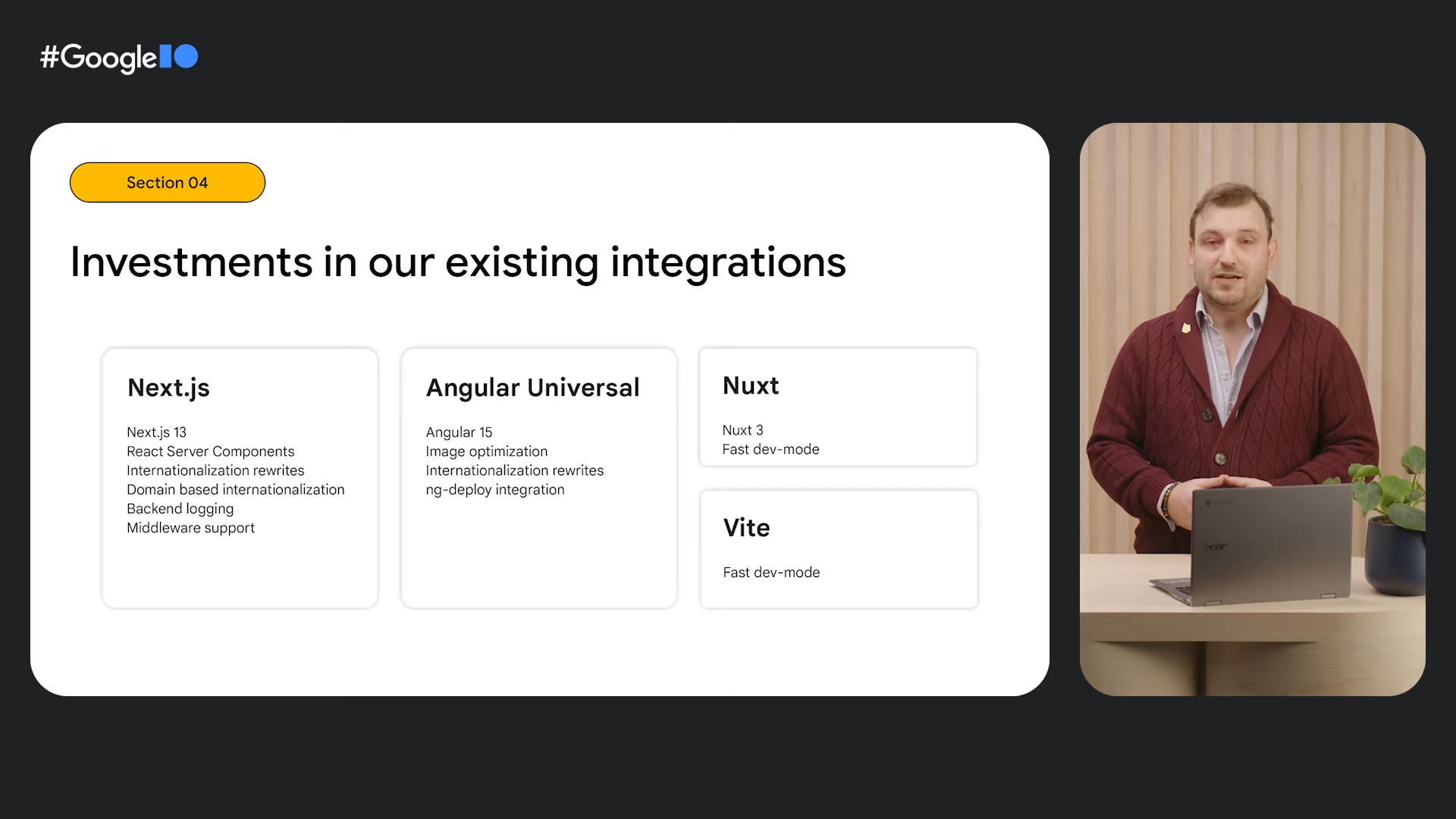
Firebase HostingとFunctionsについてのアップデートの中で、Angular Universal のサポートについて言及があった。ライブラリのメンテナンスには今後も投資してくれそうだ。

Building with Firebase webframeworks
こちらは AngularFire を使って実践的なアプリケーションを開発するコードラボのワークショップセッション。Auth, Storage, Firestore, Functions, Hosting を組み合わせた内容になっているのでなかなかやりごたえがありそうだ。ローカルエミュレータを使った開発も学べるようになっている。