Angularの @let 構文によるテンプレート内変数でTailwind CSSのユーティリティクラスを記述できるようにしてみよう。(テンプレート内変数でクラス文字列を再利用できるようにするアイデアはClassiの同僚である koki-develop さんが提案してくれた)
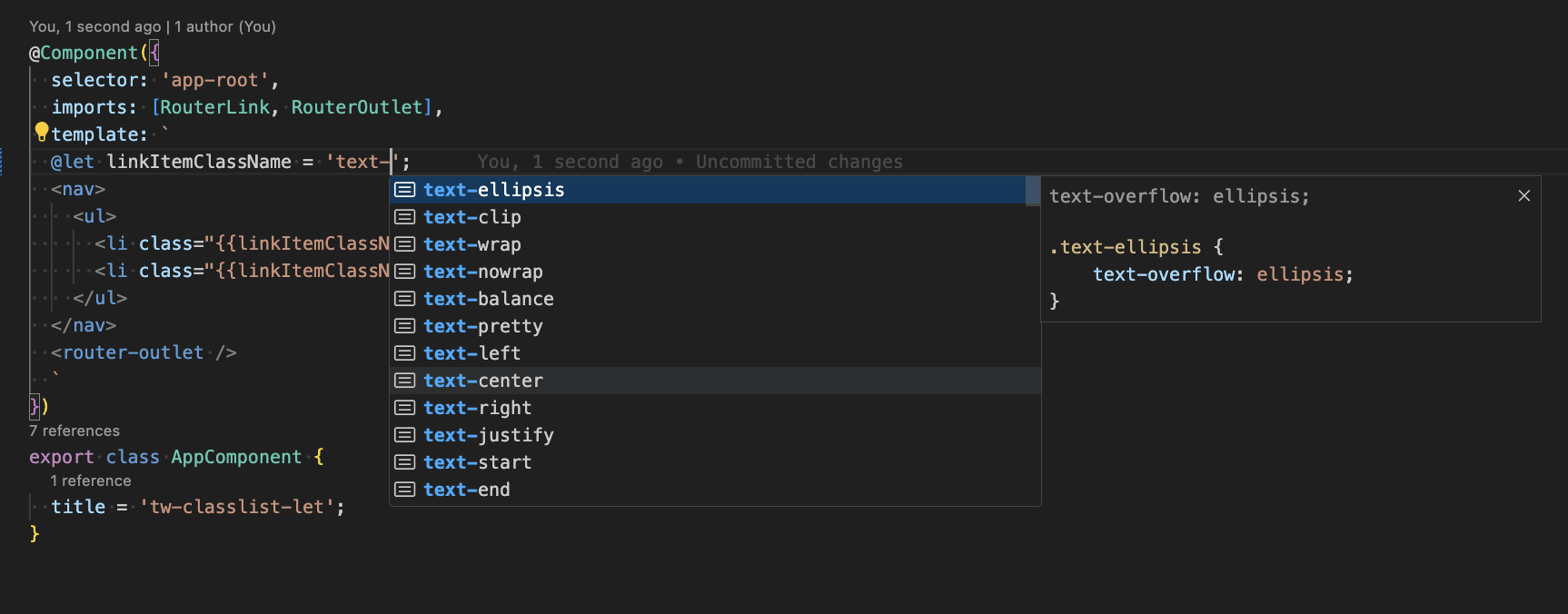
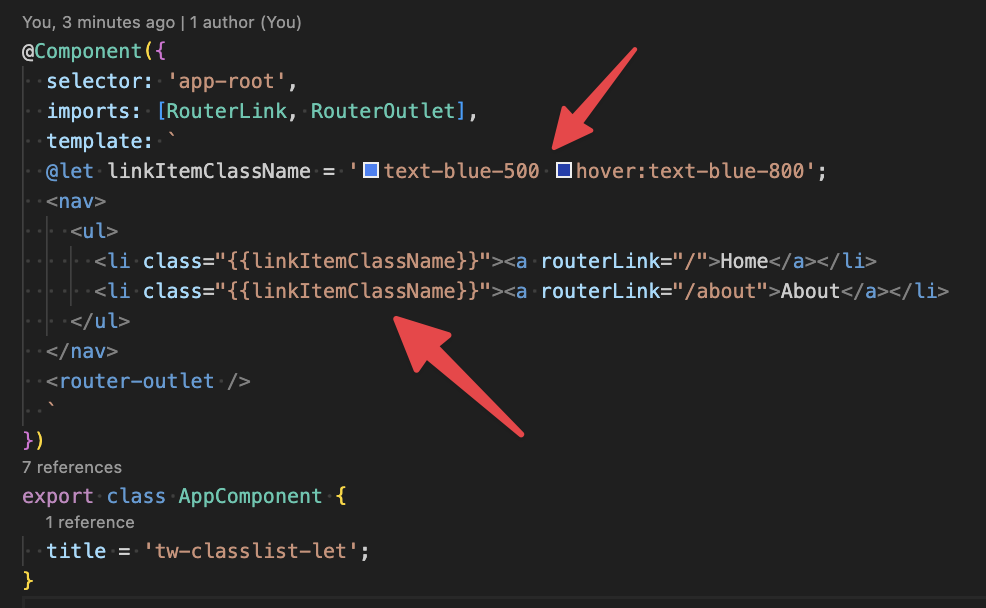
次の画像のように、Tailwind CSS IntelliSense によってクラス文字列であると認識され、入力補完が効くし、入力後には色のプレビューアイコンも表示される。完璧である。


classAttributes
やったことは簡単で、Tailwind CSS IntelliSense の classAttributes 設定を変更しただけである。
この設定は本来、Tailwind CSS IntelliSense がクラス文字列を期待するHTML属性を列挙したものだが、HTML属性じゃなくてもざっくり key=value の形で記述されるものはなんでも対象にしてくれるようだ(実装を詳細に見たわけじゃないが)。
classAttributes には左辺のキーを正規表現で設定する。今回は linkItemClassName のように .*ClassName というパターンにマッチするとき、右辺にあたる部分では Tailwind CSS IntelliSense の入力補完が有効になる。パターンは好みに合わせて変えればよい。
{
"tailwindCSS.classAttributes": [
"class",
"className",
"ngClass",
"class:list",
".*ClassName" <-- 追加
]
}この設定を .vscode/settings.json に加えるなりユーザー設定を変更するなりして、VS Code拡張を再起動すると冒頭のスクリーンショットのように機能する。再起動しないと反映されないので注意。