Angular アプリケーションで TailwindCSS を使っているとき、コンポーネントやディレクティブのホスト要素にスタイルを付与するのが書きにくくて困っていた。コンポーネントHTML内の子要素については class 属性にクラスを追加するだけなので、VSCodeの TailwindCSS IntelliSenseが期待通りに機能するが、ホスト要素にクラスを付与するAPIはHTMLの外なので、入力補完の効かない自由文字列で記述しなければならなかったからだ。

TailwindCSS のユーティリティファーストは入力補完があってはじめてまともに実用性があるアプローチだと考えているので、この使いにくさはAngularアプリケーションでTailwindCSSを使う上で悩みのタネだった。
これはどうにかできないかと長らく思っていたのだが、あらためてExtensionの設定項目を眺めてみると classRegex という設定があった。実はけっこう前から追加されているらしく、これを使えば任意の正規表現にヒットする行でIntelliSenseを有効にできる。
そういうわけで、次のようにVSCodeの設定を記述した。 このJSONは個人設定に書いてもいいが、チーム開発なら .vscode/settings.json に書いておけば個別の設定なしに自動的に適用できる。
{
"tailwindCSS.experimental.classRegex": [
"class\\:\\s*[\"'`]([^\"'`]*).*?[\"'`]"
]
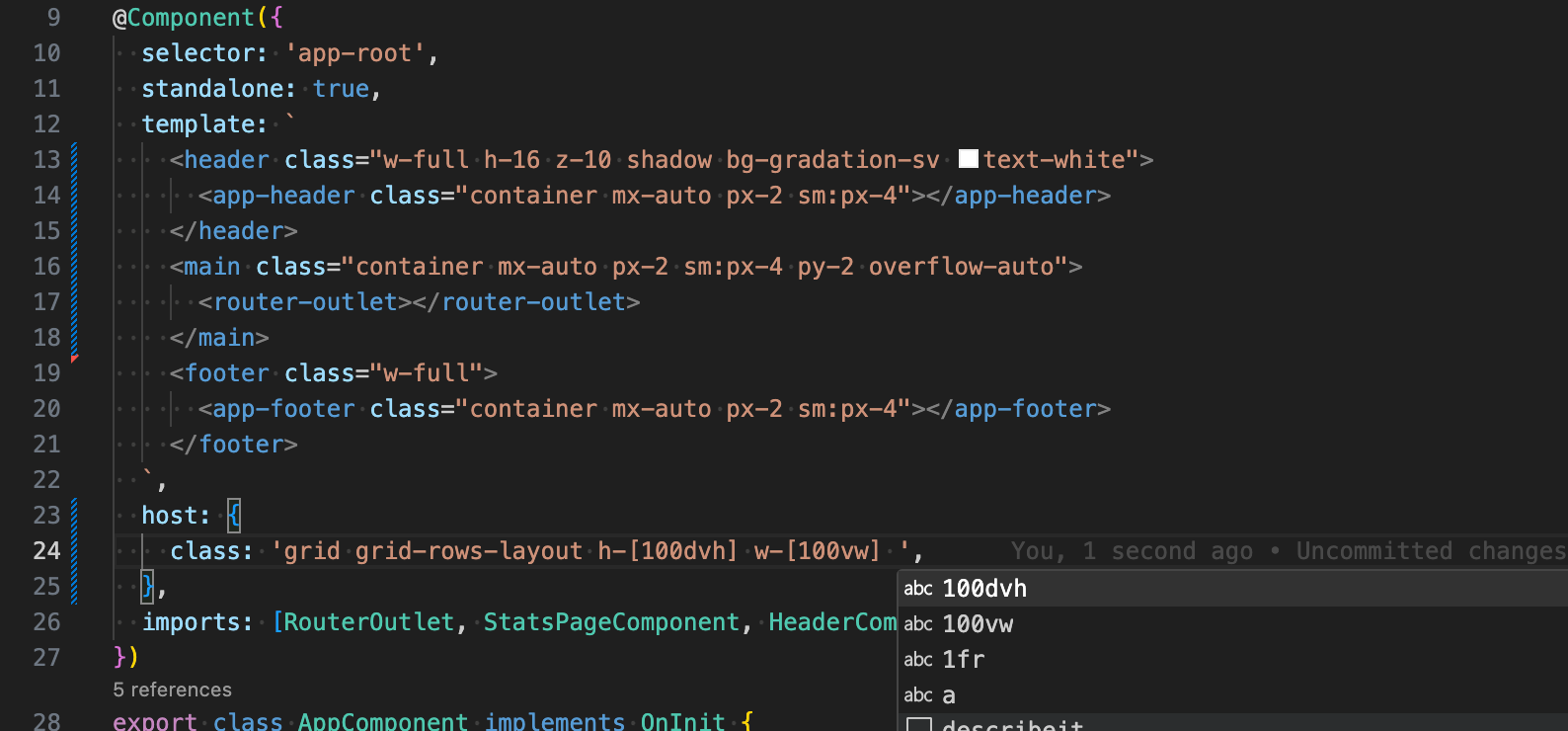
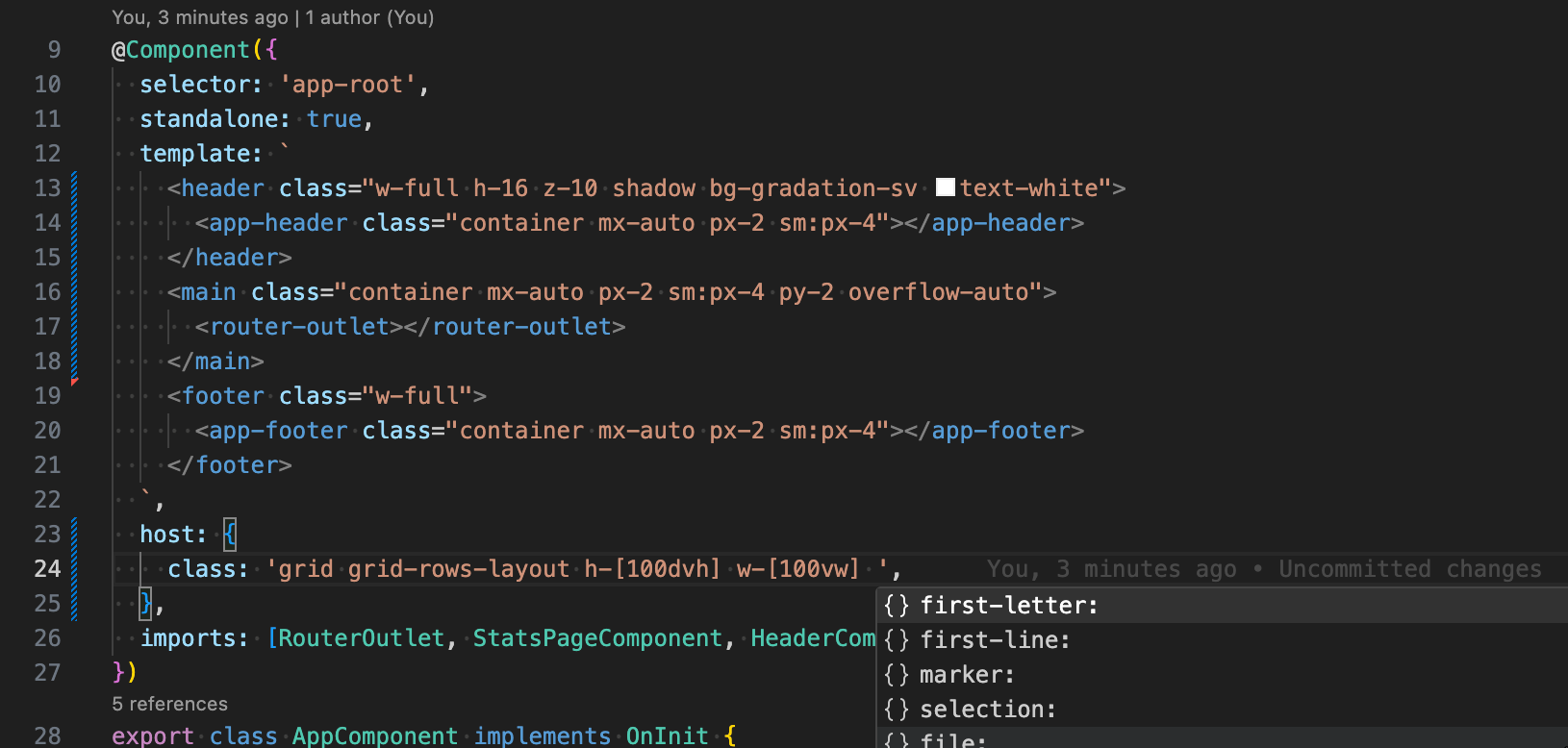
}結果、無事にコンポーネントの host.class プロパティでもTailwindCSSのクラス入力補完が使えるようになった。

スタンドアローンコンポーネントで書くようになってから、テンプレートHTMLはインラインで書くことが増えたが、CSSもインラインで書くのにこの点だけがネックだったので、それが解決して嬉しい。