講談社サイエンティフィクさんより12月10日に発売の新刊『イラストで学ぶ ヒューマンインタフェース 改訂第3版』を献本いただいたので、読んだ感想を書く。
量的構成
まずは目次から章構成を見てみよう。本書は全15章からなる。
| 1章 | ヒューマンインタフェース概論 |
| 2章 | 人間の情報処理モデル |
| 3章 | ヒューマンエラー |
| 4章 | 人間サイドからの設計 |
| 5章 | AIとユーザインタフェース |
| 6章 | 入力系インタフェース |
| 7章 | 出力系インタフェース |
| 8章 | インタラクティブシステム・アプリのユーザインタフェース |
| 9章 | インタラクション設計 |
| 10章 | ユーザインタフェースデザイン |
| 11章 | ユーザのアシスト |
| 12章 | ユーザビリティ評価 |
| 13章 | インタラクションの拡張 |
| 14章 | ユニバーサルデザイン |
| 15章 | ヒューマンインタフェースの新しい動きと諸課題 |
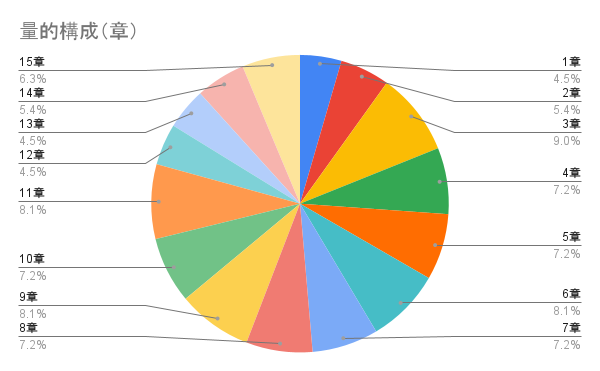
各章のページ数を比較すると次のようになる。第3章「ヒューマンエラー」には多めに紙幅が割かれているが、極端な偏りはない。本書は特定のトピックを深堀りするというよりも、ヒューマンインタフェースに関わる幅広い話題をまんべんなく押さえて、その後の学習につなげるための入口となるテキストだと思われるので、こういう構成も納得である。

誰のための本か?
最後まで読んでみて、この本の特徴は包括性と網羅性であり、そしてこの本は人間のためのものづくりをするすべての人のために書かれた教科書的な一冊だと感じた。
本書の定義を借りると、ヒューマンインタフェースとは「ユーザーインタフェース・ヒューマンコミュニケーション・作業環境の総称」である。ソフトウェアかハードウェアに関わらず、Webかアプリかも関係ない。情報系に限らず、機械系や電気系、建築からロボットまで、工学全体が対象だ。人間がなにかを道具として使うときには、必ずそこにヒューマンインタフェースは存在する。この学問分野には人間そのものの理解から情報処理の理論まで、総合的な関心が重なっている。その全体像を概観するための読み物としてはとても読みやすかった。
また、普段ソフトウェア開発をしている身として経験的に学んできたことを体系的な理解の中で捉え直せるような感じもあった。すでに知っている内容ももちろんあったが、あらためて原則や法則のレベルで理論的に学ぶと、点と点がつながる気持ちよさがあった。そういう意味で、ある程度ユーザインタフェースのことがわかっていると自負する開発者にとっても得るものがある本だと思う。
第3版の改訂内容でもある、AIの話題やユーザアシストの要素技術についての話題も、この本がいわゆる「UI」の本ではなく、システムと人間をすべて包括した視点で書かれていることを表すいい例だ。AIについては昨今の生成AIの流れを受けてTransformerの仕組みについてそれなりに詳しく図解しながら書かれている。ユーザアシストの文脈では、自動運転やオンライン会議などの話題もある。他にも、音声合成技術や画像認識、生体認証の仕組みなどについても基礎的なことが学べる。本当にすごい包括性だが、これからの開発者はこういう要素技術を押さえておかないと、ヒューマンインタフェースの可能性を狭めてしまうということだろう。
この本を読んだからと言って何かが作れるようになるようなハウツー本ではない。基礎教養として人間工学とヒューマンインタフェースの概論講義を受けているような気持ちで読むのがいい。参考文献も9ページとかなり豊富なので、より深く学びたいと思った人のための道案内もばっちりだ。
おもしろかったポイント
ゲシュタルト特性
第3章のコラムで解説されている「ゲシュタルト特性」は、人間の視覚がモノをどのようにまとまりとして捉えているかについての理論が紹介されている。ユーザインタフェースの設計テクニックとして自然と活用していたが、こうしてわかりやすく体系的に解説してもらえると知識としてちゃんと身についた感じがする。
ヒューマンエラー
工学といえばヒューマンエラーとの戦いというイメージはあるが、本書でもその例に漏れずヒューマンエラーの話題は充実している。中でも、「ヒューマンエラーの生起モデル」の節で紹介されている、J.ラスムッセンによる分類法「ナレッジベース・エラー」「ルールベース・エラー」「スキルベース・エラー」というのは、なかなか目からウロコだった。ヒューマンエラーと一言で片付けずに、その発生要因を分析するためのモデルがいくつもあることが学べたのは収穫だった。
ユーザインタフェース設計原則
恥ずかしながら知らなかった、B.シュナイダーマンによるユーザインタフェース設計原則は、これも経験則としては身につけていたものの、原則として言語化されているとこれからUIを考えるときに支えになってくれそうだ。
- 一貫性をもたせよ
- 熟練ユーザには近道を用意
- ユーザに有益なフィードバックを提供せよ
- ユーザに段階的な達成感を与えよ
- エラー処理を簡単にせよ
- 逆操作を許すべき
- ユーザに主体的な制御権を与えよ
- ユーザの短期記憶の負担を少なくせよ
時間知覚
「充実時間」と「空虚時間」の考え方も目からウロコだった。よくあるプログレスバーやローディングスピナーのようなUIパーツは、進捗状況を伝えるという機能的な意味もありつつ、人間の認知に作用して経過時間を短く感じさせるための工夫でもあるというのはかなりいい学びだった。
ブレインマシンインタフェース、人間拡張
このあたりの内容は純粋に「へえ〜そんなことになってるんだ」と近年のヒューマンインタフェースの動きに驚きながら読んでいた。「ボディシェアリング」や「電気味覚」など、それらの新しい話題についても、その特徴だけじゃなくベースになっている要素技術とセットで触れられているので理解しやすかった。